Chamois testing, Monkey testing, Chaos Engineering, Gremlins and Mogwais. Whatever you call it. Automated Chaos testing is a fabulous way to help uncover bugs in applications. Before we dive into it, let’s explain a couple of concepts.
What is Monkey Testing?
Monkey testing is one of many different forms of testing where the tester impersonates a character or assume a persona. We all have unconscious biases and assumptions. Assuming a persona, character, or role is a way to achieve fresh perspective. It helps to uncover issues you may not have found otherwise. In monkey testing the user assumes the persona of a monkey.

When assuming the monkey persona, a user tests an application by providing random inputs. Automated Monkey testing takes this a step further by having an automated test that generates the random inputs for you. This type of automated test provides much faster feedback than a manual equivalent. It runs scenarios almost impossible for a human user to replicate. It also provides active monitoring of the behaviour of the application, helping to uncover hidden bugs.
What is Chaos Engineering?
Marie Cruz published a great new blog about Chaos Engineering yesterday which has prompted me to update this post. In short, Chaos engineering is the practice of deliberately trying to induce failures in your system to understand how your system manifest them to your users.
Creating a Chaos Monkey
Both Monkey testing and Chaos testing can be done at different layers of your application. Most commonly at the UI, service / API layer, or platform level. For the purpose of this blog I am going to focus on UI driven Chaos testing using gremlins.js in a Playwright framework written in TypeScript. gremlins.js provides us both the monkeys and the chaos in the form of many monkeys operating the UI all at the same time.
Automating with gremlins.js
In the example below I have written a framework in Typescript. The framework uses Playwright and a plugin called gremlins.js. The gremlin.js package can be used in any JavaScript / TypeScript framework and they provide examples for use in Cypress and Playwright on their repository.
If you are just getting started with automated testing and are looking for a guide for setting up playwright then take a look at the official documentation.
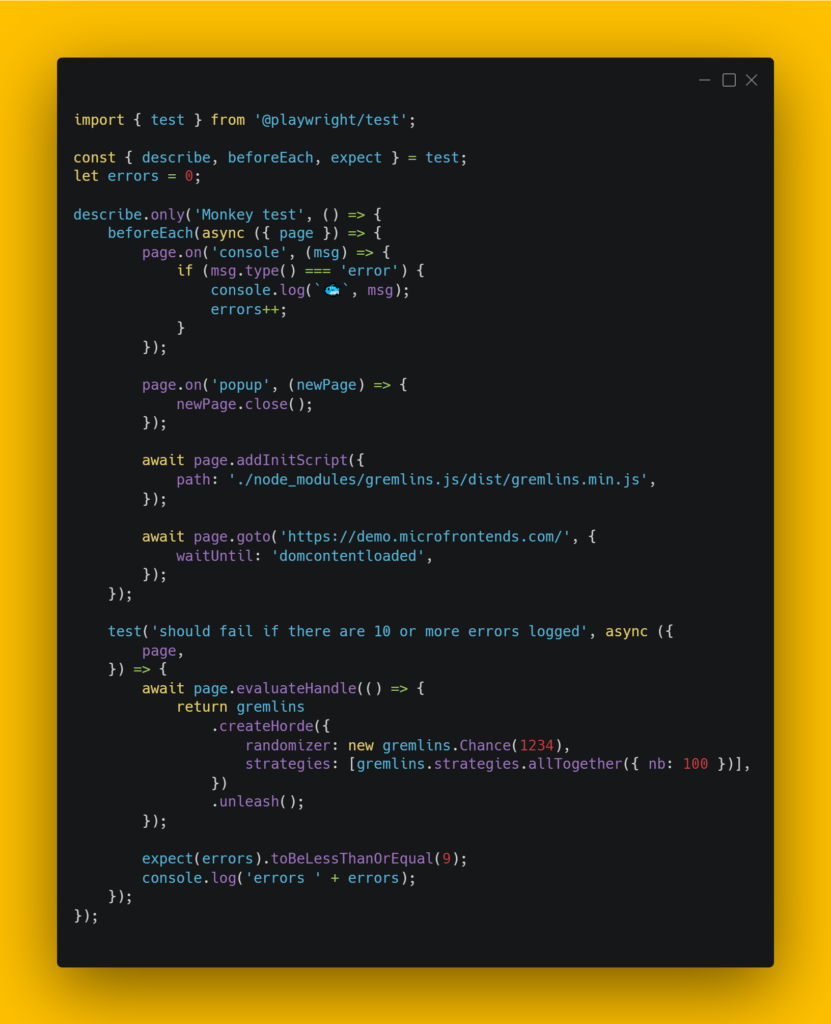
Implementing gremlins.js is pretty simple in its most basic form, though you can get more adventurous.

In this example we simply navigate to our chosen website, wait for it to load, and then let lose the gremlin horde.
We have two monitors running during the test. The first monitors the browser console for errors. This is the most important monitor. It validates that your front end is bug free. The second monitor closes any links that open in new tabs. This keeps your test running efficiently. Note that this setup works great for single page applications, including internal navigation. However multi-page applications or applications with links that don’t open in a new tab will break it. You will need to find a way to disable your links to use it for those setups.
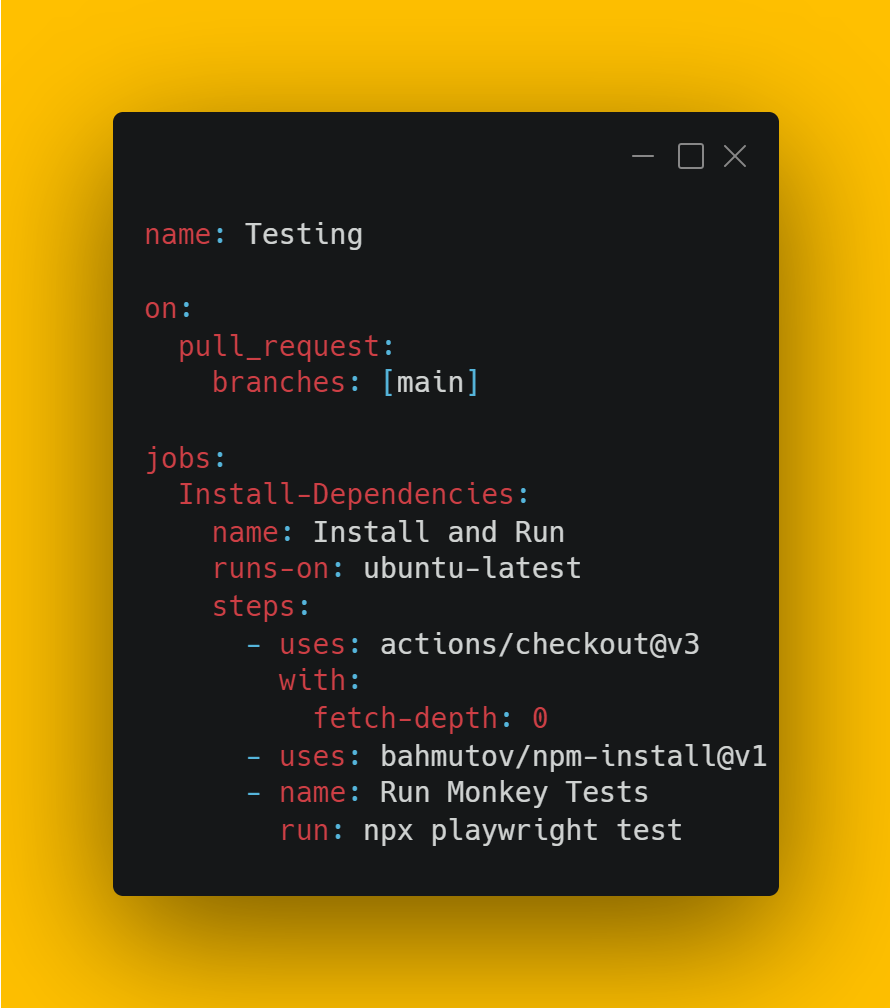
Running as a GitHub Action
GitHub Actions are great! They are also free – assuming you don’t exceed the thresholds. Adding your automated monkey tests as a GitHub action is really simple, just add a simple YAML file to your repo like this

Benefits of Monkey Testing
By now you will see the benefits of setting up automated Monkey Testing. It is a fantastic tool for quickly finding bugs that would be missed by other forms of testing. It is lightweight and quick to run and can be run in your existing CI pipelines. Still need more convincing? Here are some more reasons to implement automated monkey testing:
- Monkey testing find bugs before your customers do
- Monkey testing can be used to stress test your application.
- It is fast, lightweight and easy to setup.
- You can run it against your existing test environments using your existing CI pipeline tools.
- Its automated and can in parallel with other tests.
- Download my demo repo to get you started
- High performing teams break things – but you need to find the bugs before they reach production!
Subscribe to The Quality Duck
Did you know you can now subscribe to The Quality Duck? Never miss a post but getting them delivered direct to your mailbox whenever I create a new post. Don’t worry, you won’t get flooded with emails, I post at most once a week.


0 Comments
1 Pingback